HTML und CSS in der 9. Klasse unterrichten
3. Juli 2018 - Lesezeit: 4 Minuten
SchülerInnen nutzen jeden Tag das Internet. Webseiten und auch manche Apps sind durch HTML strukturiert. HTML ist also unmittelbarer Bestandteil der Lebenswirklichkeit von SchülerInnen. In Sachsen wird daher auch das Erstellen von Webseiten in der 9./10. Klasse im Informatikunterricht gelehrt.
Wie beim Erlernen von allen neuen Sprachen haben haben SchülerInnen ganz verschiedene Voraussetzungen, Interessen und Lerngeschwindigkeiten. Manche können schon im Ansatz HTML, erschließen sich das Themengebiet schnell oder haben noch grundlegende Probleme beim Umgang mit Dateien und Texteditoren.
Didaktik
Damit diese stark heterogene SchülerInnengruppe abgeholt werden kann, wird Blended Learning eingesetzt. Im Rahmen des Blended Learning werden die Vorteile von Präsenz- und Onlinelehre kombiniert. In meinem Fall sieht das so aus:
- Online: die SchülerInnen erhalten alle Lernmaterialien und alle Aufgaben in eigens dafür entwickelnten Webseiten. Die so bereitgestellten Materialien, erlauben es nun den SchülerInnen in eigener Geschwindigkeit neue Themen zu erschließen und in den Übungen anzuwenden und zu festigen.
- Präsenz: Gleichzeitig ermöglichen sie es mir als Lehrkraft, einzelnen SchülerInnen auch über einen längeren Zeitraum (etwa 5 Minuten) zu helfen, ohne dass sich bei den anderen SchülerInnen Langeweile (und damit Unruhe) einstellt.
Eine typische Stunde sieht wie folgt aus:
- Begrüßung der SchülerInnen
- Wiederholung des in der letzten Stunde gelernten
- Eigenständiges Lernen und Lehren
- Reflexion des in der Stunde gelernten
- Verabschiedung der SchülerInnen
Kommt es bei der Bearbeitung einzelner Themen zu vermehrten Schwierigkeiten, so führe ich entweder eine Frontalunterrichtsphase durch oder sammle die SchülerInnen zu kleinen Gruppen ein und bespreche mit Ihnen vorne am Lehrertisch ihr aktuelles Lernproblem.
Natürlich ist das eigenständige Arbeiten über einen solch langen Zeitraum für einige SchülerInnen einen Herausforderung. Daher gehe ich in jedem Fall mindestens zwei Mal durch den gesamten Kurs und sehe mir den Fortschritt von jedem an. Bemerkenswerte Fortschritte lobe ich und bei Stagnation versuche ein zielführende Hilfestellungen zu geben. Meist hat aber der/die betreffende SchülerIn in einem solchen Fall aber eh eine Frage, wofür er/sie sich nicht melden wollte. Ohne diese "Kontrollgänge" wäre für einige SchülerInnen die an sich durch die abschließende Leistungskontrolle gegebene Verbindlichkeit schwieriger wahrzunehmen.
Unterrichtsmaterial
[UPDATE] Der HTML-CSS-Editor wurde eingestellt. Eine erweiterte Funktion ist auf eule27.de verfügbar.
https://apps.informatik.cc/html-css-js-editor/
Ähnlich kommerziellen Anbietern, wie etwa codepen.io können hier erste Schritte in HTML und CSS getan werden, ohne das Dateien gespeichert oder Seiten neu geladen werden müssen. Hierüber werden Aufgaben bereitgestellt und zu Stundenbeginn gemeinsam Wiederholungen durchgeführt.
https://buch.informatik.cc/html-css/
Vollständige für die Altersgruppe optimierte Dokumentation zu HTML und CSS mit vielen Übungsaufgaben zur eigenen Kontrolle. Am Abschluss von HTML und CSS wird an einer Filmwebseite gearbeitet.
Ergebnis
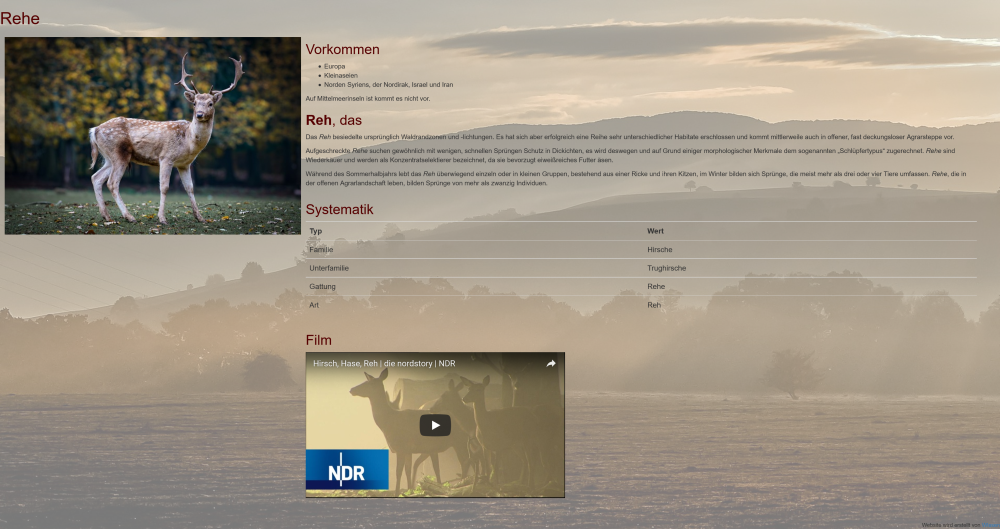
Nach ca. 12UE Lernzeit können SchülerInnen Webseiten wie etwa diese nach aktuellen Webstandarts (keine Tabelle zur Gliederung der Webseite!) erstellen: