JavaScriptKara
6. Mai 2018 - Lesezeit: 2 Minuten
JavaScriptKara von swisseduc.ch ist ein Klassiker um SchülerInnen die ersten Schritte beim Programmieren gehen zu lassen. Da es die letzten Jahre nicht überarbeitet wurde, soll hier ein Neuanfang gewagt werden.
JavaScriptKara hat aktuell den Nachteil, dass die Grafiken angestaubt sind, der Editor zu klein ist und die beigefügten Aufgaben nicht geändert werden können. Ein einzelner Java-File zum Ausführen ist an sich eine super Sache. Heutzutage wandert immer mehr in die "Cloud" wodurch den Schulen Administrationsaufwand erspart bleibt und auch der/die unerfahrenste SchülerIn zu Hause arbeiten kann.
Daher habe ich JavaScriptKara als JavaScript-Bibliothek neu implementiert:

Der Quelltext steht unter Mozilla Public License 2.0 auf GitHub zur Verfügung.
Hier kannst du JavaScriptKara in einem einfachen Editor sofort ausprobieren.
Die Bibliothek wird einfach eingebunden und kann wie folgt eingesetzt und angepasst werden:
window.onload = function () {
w = 32; //cellsize
margin = 2; //margin inside cell
wait = 800; //wait between each move and turn of kara
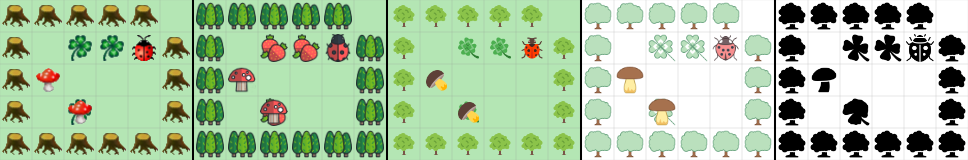
style = 'flaticon'; // classic, flaticon, icon8_color, icon8_ios, icon8_office
/*
#: Baum
@: Kara
.: Blatt
$: Pilz
*: Pilz auf einem Blatt
+: Kara auf einem Blatt
*/
// be aware that space in front of line are interpretated as empty fields
karasworld = `world:
#####
# .. #
#$@ #
# * #
######`
setup();
}
function run() {
kara.move();
kara.move();
kara.turnLeft();
kara.move();
}In einer pädagogischen Entwicklungsumgebung kann das etwa wie folgt aussehen: https://ada7.de/c/pD9Tf
Die Syntax um eine Welt für Kara zu erstellen ist mit GreenfootKara kompatibel.
Ich würde mich freuen, wenn KollegInnen sich finden würden, JavaScriptKara gemeinsam in neue Höhen zu erheben.